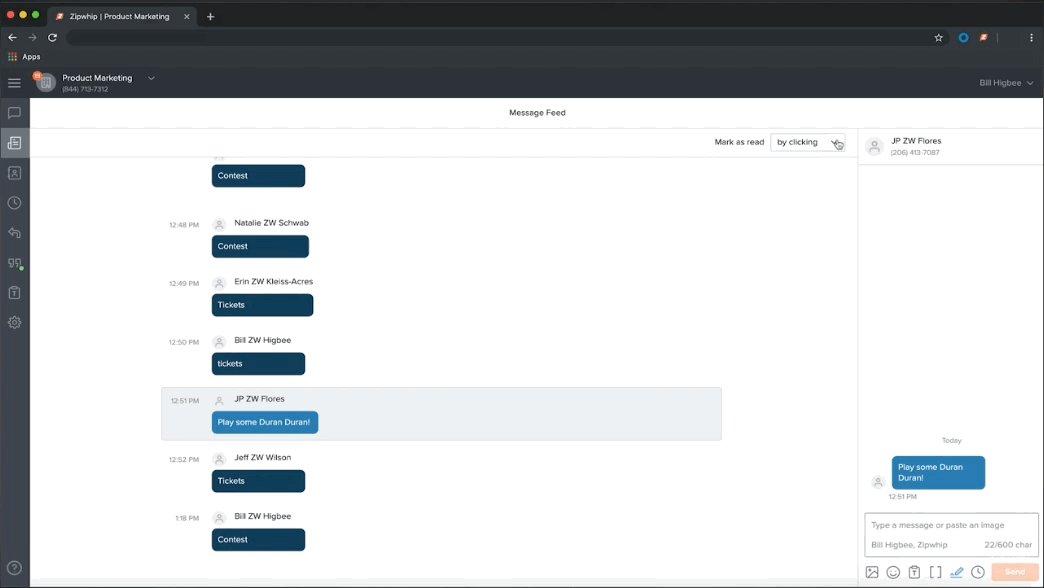
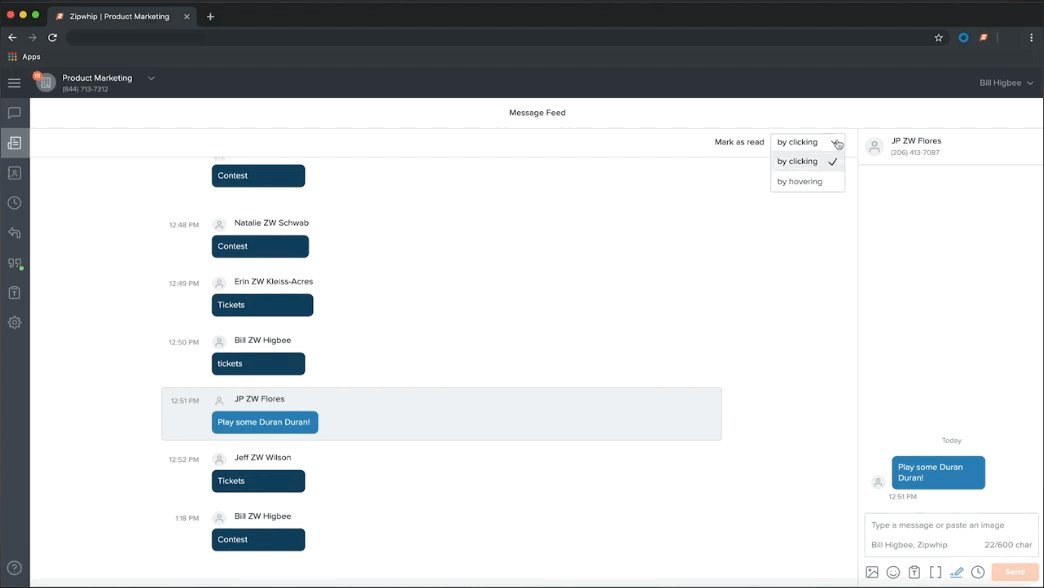
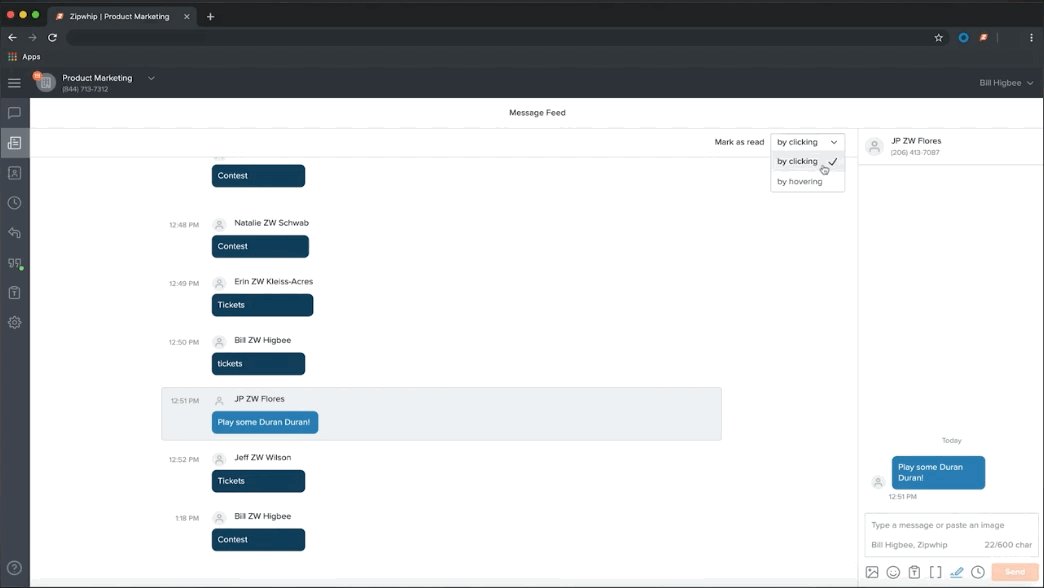
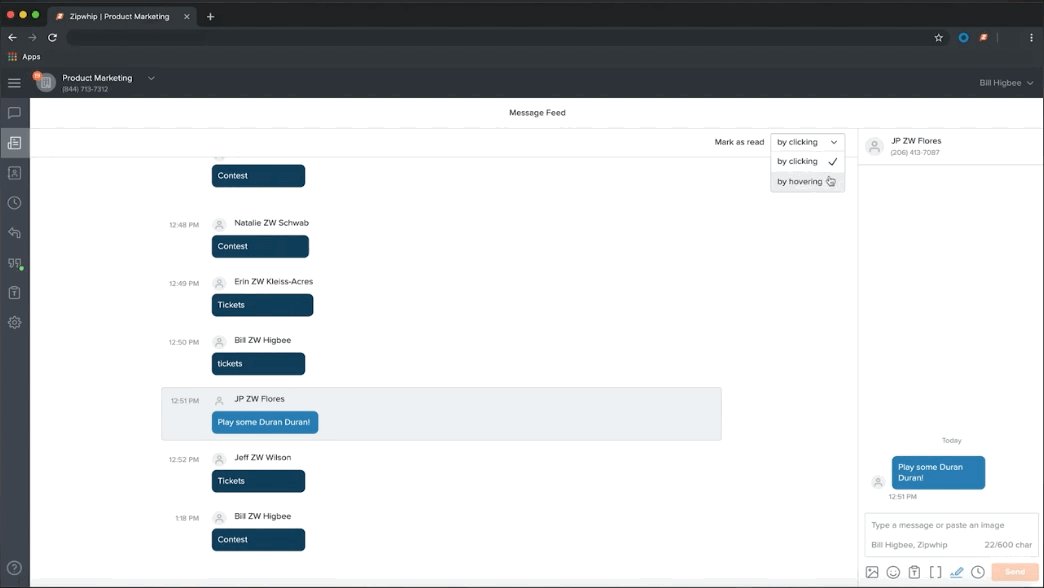
Redesigning Zipwhip’s Message Feed
| April 2018
Background
Zipwhip was a cloud based texting provider that allowed businesses to communicate with their customers. Our flagship product, the Web App, was utilized by many industries to text their customers on a daily basis. We needed to redesign the Message Feed for our new app to migrate our Radio and Media customers off our legacy platform and reduce possible churn.
• Lead UX Designer
- Discovery Research
- Design and Prototyping
- Helped with Research
My Role
• Product Manager
• 3 Engineers
• UX Researcher
• Data Analyst
My Team
• Strict Deadline
• Involved Leadership
• Potential Churning Customers
• Various Stakeholders
Constraints
Why are we doing it?
The Message Feed feature was something that had yet to be built for the new Web App. This was preventing users from migrating over and Zipwhip was at risk for high churn of customers in the Radio and Media space. These customers were the main users of the Message Feed on the legacy app.
At this time, Zipwhip was managing two versions of the Web App:
a legacy version (customers were still using)
A brand new version (already released to customers)
The Customer
Needs
• Run live contests on air
• Answer questions on air and text
• Manage engagement
Pain Points
• New app doesn't adapt to workflow
• Manage large influx of messages
• Waiting awhile for this feature
Solution
Our initial hypothesis was incorrect. Customers want a simple and intuitive solution to see messages and quickly reply to their customers.
Results
Released Beta and GA
Signed a big customer with multiple locations
Increased Product Usage
Created new long-term Message Feed customers
Increased Feature Adoption
Skyrocket increase in Radio and Media customers and other verticals